Ons surfgedrag is de voorbije jaren enorm hard gewijzigd. Alsmaar meer mensen beschikken inmiddels over een moderne smartphone en/of tablet, en deze dienen voor heel wat meer dan te bellen of berichtjes te sturen. Alsmaar vaker bezoeken we websites via deze “mobile devices” en niet meer uitsluitend via de grote beeldschermen die met onze computers verbonden zijn. Echter, doordat de beeldresoluties van deze toestellen heel wat lager zijn dan die 
Zo gaat bijvoorbeeld de tekst op een webpagina in die mate verkleind worden dat deze haast onleesbaar wordt. Deze mobiele toestellen laten dan wel toe een pagina in te zoomen, maar van een fijne gebruikerservaring is helemaal geen sprake meer. Als web publishers zullen we hier dus iets op moeten vinden.
Mobiele site
Een eerste mogelijke optie is dat we naast de gewone website nog een extra mobiele versie voorzien, speciaal opgemaakt om de site content voor te stellen op maat van kleinere mobiele apparaten. Zo zie je vaak dat wanneer je een website bezoekt met een smartphone je wordt rondgeleid naar een mobiel subdomain (bijvoorbeeld http://m.sporza.be in plaats van http://sporza.be). Het voordeel hiervan is dat we andere content kunnen voorzien voor onze mobiele bezoekers. Er zijn helaas ook een heleboel nadelen aan verbonden.
Vanuit zoekmachine optimalisatie oogpunt past men best goed op bij het implementeren van een dergelijke mobiele site. Je hebt namelijk twee verschillende websites die voor een groot deel dezelfde tekstinhoud aanbieden, dus kan je al gauw geconfronteerd worden met “duplicate content” problemen. Ook mogelijk is dat bezoekers naar jouw mobiele content gaat linken en geraakt de linkvalue verdeeld over twee verschillende url’s. Zonder de nodige voorzorgen kan dit dus voor heuse problemen zorgen.
Responsief web design
In dat opzicht vind ik de keuze voor een responsief web design beter maar vooral ook veel veiliger. Een responsieve website is een site die voor ieder mogelijk apparaat exact dezelfde content voorziet, maar de structuur van de pagina aanpast aan de grootte van het beeldscherm. Het is dus eigenlijk enkel de lay-out van een webpagina die wijzigt. Alle url’s blijven exact dezelfde, dus hoef je je ook niet te bekommeren over eventuele SEO problemen. Daarnaast heb je ook maar één website te onderhouden, en bestaat niet het gevaar dat je je mobiele site uit het oog begint te verliezen. Dat mag gek klinken, maar dit gebeurt wel degelijk!
Maar hoe zorg je er nu voor dat jouw website zich voortaan op een responsieve manier zal gaan gedragen? Dit is tegenwoordig bijzonder gemakkelijk te doen door gebruik te maken van CSS3. Responsieve websites maken gebruik van de nieuwe @media rule waarmee men aparte stijlen kan definiëren voor verschillende resoluties. Zo kan je er dus op een gemakkelijke manier voor zorgen dat het design er per toestel compleet anders gaat uitzien. Ook de afmetingen van afbeeldingen kunnen zich zo gaan aanpassen aan de breedte van het scherm.
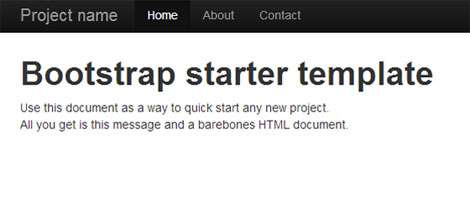
Een bijzonder populair frontend framework dat onder meer kan gebruikt worden voor het ontwikkelen van responsieve websites is “Twitter Bootstrap”. Om aan te duiden wat responsief webdesign zoal kan doen, halen we er even een standaardlayout uit dit framework bij.
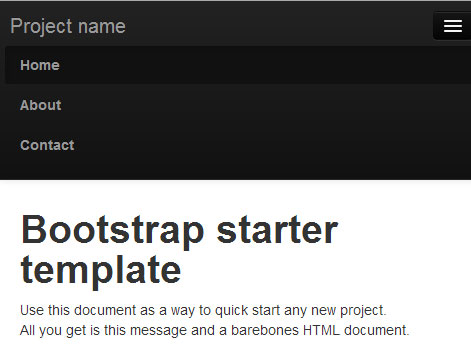
Wanneer we deze webpagina bezoeken via een klassieke desktop computer zien we bovenaan duidelijk de navigatie met drie verschillende items. Wanneer we exact dezelfde pagina bezoeken via een veel kleinere smartphone krijgen we echter iets compleet anders te zien.
In plaats van het navigatiemenu zien we enkel een kleine button die, als we er op klikken, de drie keuzemogelijkheden toont maar dan onder elkaar geordend. Op deze manier blijft alles mooi leesbaar en is het menu nog gemakkelijk te gebruiken.
Heb je zelf interesse om een responsieve website te laten bouwen, of wil je je eigen website klaarmaken voor de bezoekers die via iPad of hun smartphone bij je langs komen? Neem gewoon even contact op met ons, en we bekijken snel samen met jou hoe we kunnen gaan samenwerken!


Geef een reactie