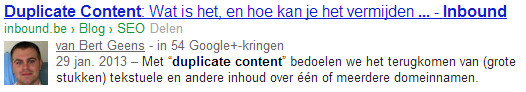
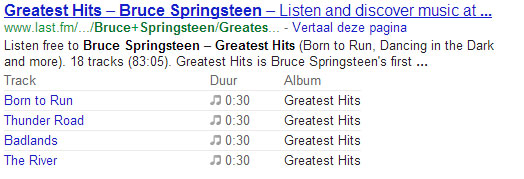
De zoekresultaten zoals we die tegenwoordig in Google aantreffen, hebben er zeker niet altijd hetzelfde uitgezien. In de loop der jaren hebben ze bij de zoekmachine namelijk allerhande lay-out aanpassingen uitgeprobeerd om zo de gebruiker de best mogelijke zoekervaring aan te bieden. Zo zie je misschien soms een gemiddelde recensiescore onder een bepaald product, een lijst met beschikbare nummers op een muziek-cd of een afbeelding van de auteur van een blogpost.
Enkele voorbeelden van rich snippets in zoekresultaten
Dergelijke stukjes extra informatie worden ook wel eens rich snippets genoemd. Hun doel is om de gebruiker sneller een beeld te geven van de soort informatie en om te evalueren of die voor hen persoonlijk wel relevant is. Studies hebben bovendien ook al aangetoond dat “searchers” meer geneigd zijn door te klikken op zoekresultaten met rich snippets dan op de droge klassieke variant die enkel een titel en een summiere beschrijving bevat.
Google ondersteunt deze “rich snippets” voor de volgende types van inhoud:
- Bedrijven en organisaties
- Breadcrumbs
- Evenementen
- Muziek
- Personen
- Producten
- Recensies
- Recepten
Om dergelijke mooie “rich snippets” ook onder uw eigen zoekresultaten te zien verschijnen, moet Google exact kunnen begrijpen wat voor soort informatie er op jouw site te vinden is. Best geef je hen wel een helpend handje door het aanreiken van relevante “metadata”. Dit kan men op enkele verschillende manieren doen (via microdata, microformats en RDFa), maar Google geeft wel de voorkeur aan het microdata formaat. Geen nood als dit niet meteen een belletje doet rinkelen, ik specificeer het even met een eenvoudig voorbeeld.
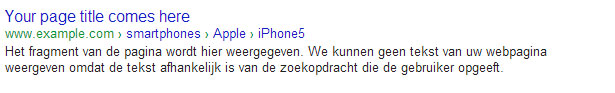
Stel dat we bij een smartphone webwinkel naast de url ook willen tonen tot welke categorie (en eventuele subcategorie) een product behoort. We hebben het dan over de breadcrumb-structuur van die specifieke pagina, die we ook zichtbaar willen in de zoekresultaten. Dit kan er als volgt uitzien:
Naast de effectieve url van de pagina zien we dus ook de hiërarchie van de website waartoe de pagina in kwestie behoort. Dit implementeren we door de breadcrumb links te vergezellen van relevante microdata.
HTML vooraf
<a href="http://www.mijnwinkel.be/smartphones">smartphones</a> <a href="http://www.mijnwinkel.be/smartphones/apple">Apple</a> <a href="http://www.mijnwinkel.be/smartphones/apple/iphone5">iPhone5</a>
HTML met microdata
<div itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://www.mijnwinkel.be/smartphones">
<span itemprop="title">smartphones</span>
</a> ›
</div>
<div itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://www.mijnwinkel.be/smartphones/apple">
<span itemprop="title">Apple</span>
</a> ›
</div>
<div itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://www.mijnwinkel.be/smartphones/apple/iphone5">
<span itemprop="title">iPhone5</span>
</a> ›
</div>
We zien dus dat iedere afzonderlijke link zal omgeven worden door een div die aanduidt dat we microdata voor het Breadcrumb formaat zullen aanreiken. Het kan wel een tijdje duren voor Google de wijzigingen in jouw codering opmerkt en dus ook zal tonen in de zoekresultaten. Daarom heeft Google een handige tool ontwikkeld waarmee je meteen kan testen hoe jouw nieuwe code zich zal reflecteren in de zoekresultaten.
Ook het implementatie van de andere door Google ondersteunde rich snippets verloopt op een gelijkaardige manier. Wil je daaromtrent iets meer gedetailleerde informatie lezen, is deze pagina een bijzonder nuttige bron.
Natuurlijk kan Inbound je helpen bij de implementatie van al deze rich snippets in jouw website. Neem gewoon even contact op met onze klantendienst, en we bekijken graag mee jouw situatie!




[…] Alle nieuwe pagina’s worden onder de loep genomen op het vlak van titels, descriptions, rich data waar nodig […]