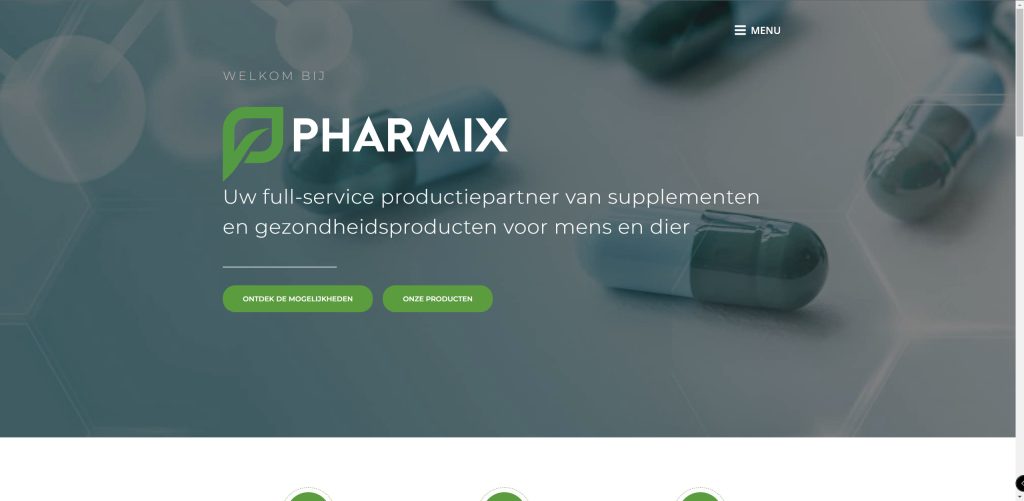
Pharmix.be is een full-service productiepartner van supplementen en gezondheidsproducten voor zowel mens als dier. Het bedrijf richt zich op het produceren van hoogwaardige producten, waarbij er veel aandacht wordt besteed aan kwaliteit en duurzaamheid. Zo maken ze gebruik van duurzame technologieën en hernieuwbare energiebronnen om hun milieu-impact tot een minimum te beperken.
Inbound heeft de website van Pharmix.be ontwikkeld in WordPress CMS, wat een zeer gebruiksvriendelijke interface biedt. WordPress maakt het voor de klanten mogelijk om zelf de inhoud van de website te bewerken en bij te werken, waardoor het beheer van de website veel eenvoudiger en toegankelijker wordt. Dit stelt Pharmix.be in staat om snel en gemakkelijk nieuwe producten en informatie toe te voegen aan de website en ervoor te zorgen dat deze altijd up-to-date is. Pharmix.be biedt op maat gemaakte oplossingen voor hun klanten, waarbij ze zich flexibel opstellen en snel kunnen reageren op veranderende verzoeken. Ze streven naar een 100% tevredenheidsgarantie en zetten zich volledig in om aan de wensen en verwachtingen van hun klanten te voldoen.




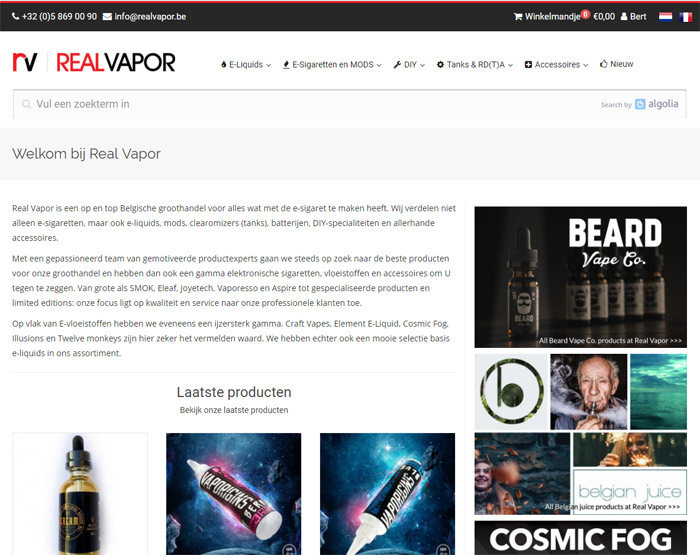
 Het doel van de ontwikkeling was simpel: de klant wenste een aangename, snelle en vooral overzichtelijke website voor hun gigantische gamma aan producten. Door slim gebruik te maken van filters, productcategorieën en een efficiënte zoekfunctie zijn we daar mooi in geslaagd.
Het doel van de ontwikkeling was simpel: de klant wenste een aangename, snelle en vooral overzichtelijke website voor hun gigantische gamma aan producten. Door slim gebruik te maken van filters, productcategorieën en een efficiënte zoekfunctie zijn we daar mooi in geslaagd. Techgeek is een online review-website met heel veel ambitie. Met als doel het uitbouwen van een website met koopgidsen en reviews over zowat alle types producten die je op de markt kan vinden was het voor Techgeek cruciaal om te kunnen focussen op hun inhoud – zowel tekstueel als in videovorm – niet op
Techgeek is een online review-website met heel veel ambitie. Met als doel het uitbouwen van een website met koopgidsen en reviews over zowat alle types producten die je op de markt kan vinden was het voor Techgeek cruciaal om te kunnen focussen op hun inhoud – zowel tekstueel als in videovorm – niet op 
 Indien je je site weet aan te bieden in verschillende landen en/of taalgebieden heb je meer dan waarschijnlijk al wel eens gehoord van
Indien je je site weet aan te bieden in verschillende landen en/of taalgebieden heb je meer dan waarschijnlijk al wel eens gehoord van  naar de extensie van je ccTLD (ook gekend als de
naar de extensie van je ccTLD (ook gekend als de 
 Door middel van
Door middel van